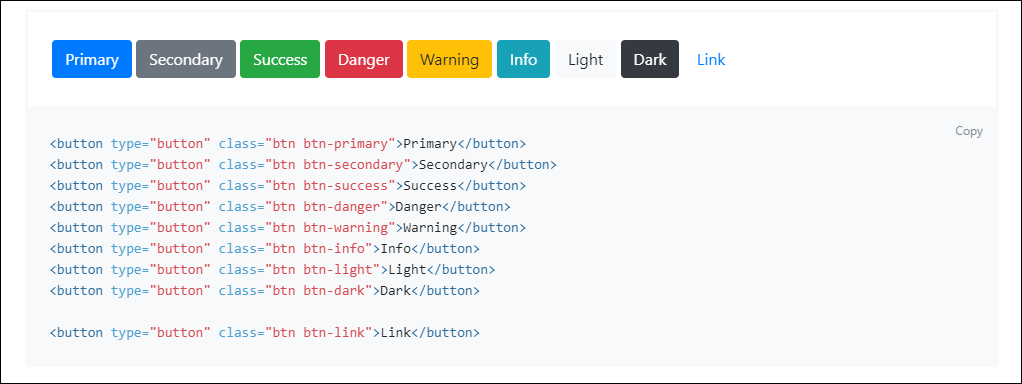
Bootstrap4で用意されているボタンの色は8つあります。
※LINKボタンはカウントしてません。

outlineボタンも入れれば、結構な数のボタンカラーが用意されています。
ですが、WEBサイトのカラーコンセプトに合致したものがない場合など用意された以外のカラーのボタンがほしいなと思い、色々調べて独自のカラーボタンを作りました。
独自cssファイルを作成して、そこにCSSを追加するかたちで実現させます。
まずはオリジナルカラーを用意します、今回は紫っぽい色を用意(violet)。
「#AA4C8F」
hoverしたとき用のちょっと濃い目の色も用意します。
「#853C70」
指定した色の明るい色・暗い色の一覧を作成するツールサイトなどで作ると良いと思います。
独自cssファイルに以下のclassを追加してCSSを定義します。
.btn-violet {
color: #fff;
background-color: #AA4C8F;
border-color: #AA4C8F;
}
.btn-violet:hover {
color: #fff;
background-color: #853C70;
border-color: #853C70;
}
.btn-violet:disabled {
pointer-events: none;
}
buttonのclassに「btn-violet」を指定してあげます。
<button type="button" class="btn btn-violet btn-block">紫色</button>
そうすると、紫色のボタンが表示されます。

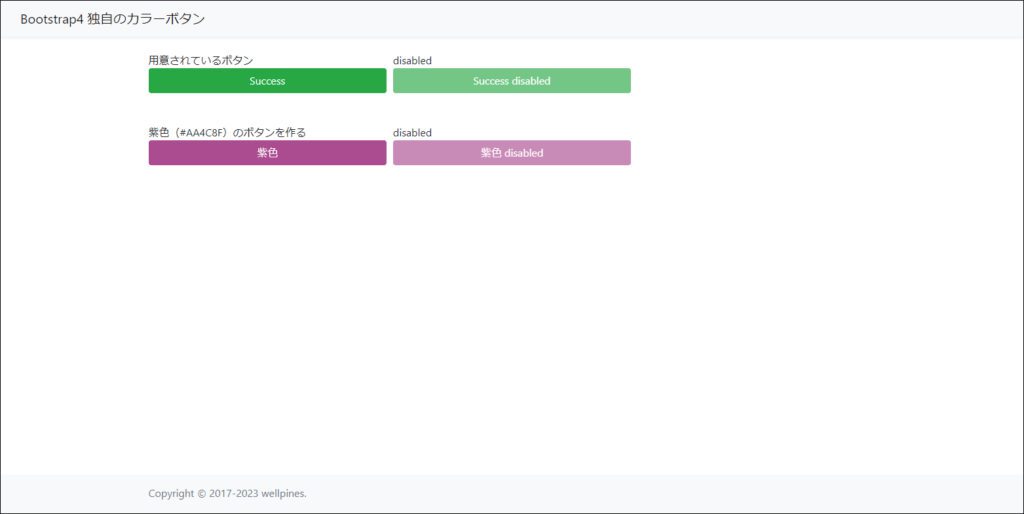
サンプルページを作ってあります、hover時やdisableの確認出来ます。

ソースはgitにあります。